シンプルなスライドインタラクションの作り方
- DISCE
- 2023年6月13日
- 読了時間: 3分
更新日:2023年11月27日

内容を分けて表示することで、読みやすく、特に情報量が多い場合に圧倒されることが少なくなります。多くのインストラクショナルデザイナーは、タブやクリックして表示するインタラクションを使ってこれを行いますが、代わりにスライダーを使うこともできます。このチュートリアルでは、その方法を順に説明します。さあ、始めましょう。
1. スライドコンテンツの挿入

まず、スライドを作成し、内容を追加します。今回は、Content Library 360からスライドのテンプレートを選びましたが、自分で一から作成することも可能です。
次に、スライドの各セクションの前面に半透明の長方形を追加します。この長方形は、学習者がどのセクションが選択されているかを確認するのに役立ちます。

2. 初期状態の設定

ここで、最初の矩形の初期ステイト(状態)を非表示(Hidden)に設定します。こうすることで、スライドが始まると、最初の画像は他の画像に比べて「明るく」表示され、他のセクションは長方形で覆われているため、学習者に最初のセクションが選択されていることを示します。
3. スライダーの挿入

次に、[Insert]タブを開き、スライダーを選択し、好きなように書式設定します。
4. スライダーのプロパティを設定する

ここから、スライダーを選択して[Design]タブを開き、プロパティを調整します。必要な停止位置の数に応じて、終了値を変更します。今回は、全部で4つのセクションがあるので、Start値は0、End値は3としました。
次のステップに進む前に、[Update]ドロップダウンメニューから[While Slider Is Dragged]を選択し、学習者がスライダーを動かすとスライダーが更新されるようにします。
5. トリガーを追加する

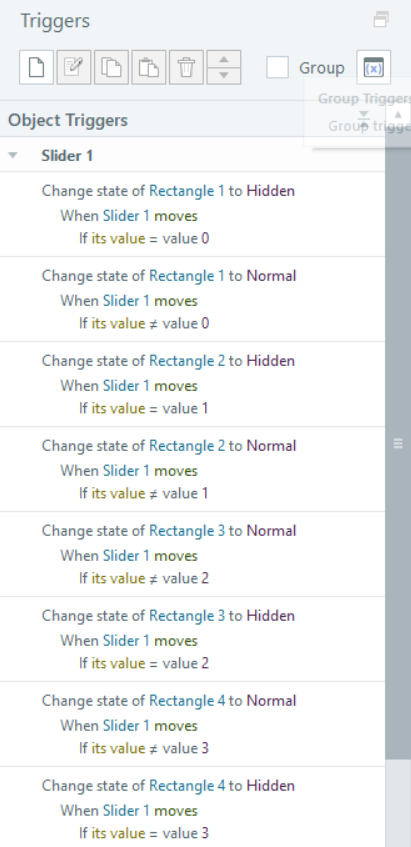
先ほど追加した長方形を、現在選択されているものに応じて表示したり消したりするために、トリガーパネルで各シェイプに対する2つのトリガーを追加してください。
トリガー1

Action: Change State of
Object: Rectangle
State: Hidden
When: Slider Moves
Conditions: If the slider’s value is equal to (Start値が0なので1引く)
トリガー2

Action: Change State of
Object: Rectangle
State: Normal
When: Slider Moves
Conditions: If the slider’s value is not equal to (Start値が0なので1引く)
上記と同じ要領で、他のセクションに対してもトリガーを設定していきます。
まとめ
以上です。ほんの数分で、学習者のために内容を分けて表示する魅力的な方法を手に入れることができます。完成したプロジェクトを見るには、こちらからテンプレートをダウンロードしてください。
スライダーの使い方についてもっと知りたいですか?こちらもご覧ください。
これらの機能を試してみたい方は、Articulate 360の30日間の無料トライアルをお試しください。ご登録にクレジットカードは必要ありません!!
株式会社ディーシェは日本におけるArticulate製品の販売代理店です
Comments