
筆者がStoryline 360の気に入っている点の1つは、カスタムした学習体験を簡単に作成できることです。学習者がコース内を自由に遷移できるようにすることもできますし、コンプライアンストレーニングのように、あるコースではナビゲーションをロックすることも必要です。
コンプライアンスコースはeラーニングプロジェクトの重要な役割を多く占めているので、このサンプルのような、カスタムロックメニューの作成方法について質問が多いかもしれません。
Storyline 360でこれを行うにはいくつかの方法がありますが、このチュートリアルでは、筆者がよく使う方法を紹介したいと思います。では始めましょう!
1.コース構造を構築する
まず、メニューを表示するスライドと、各セクションの最初のスライドを少なくとも挿入します。次にメニュースライドから各セクションにジャンプする設定を行います。
2.メニューとなるスライドにボタンを追加する
メニュースライドに、ボタンとして機能するオブジェクトを挿入します。必要に応じて、ボタンだったり、図形や画像を使用できます。このサンプルでは、長方形をいくつか挿入しました。

3.ボタンにステイトを追加する
事前定義済のボタンを使用する利点は、下のスクリーンショットに示すように、事前定義済のステイト(状態)がすでに設定されていることです。

今回のサンプルのように、図形や画像を使用する場合は、自分でステイトを追加する必要があります。とはいえ、独自のステイトを作成するのも、それほど時間はかかりません。Storyline 360 でステイトを操作したことがない場合は、このチュートリアル「Storyline 360: Adding and Editing States(英語)」を確認してください。
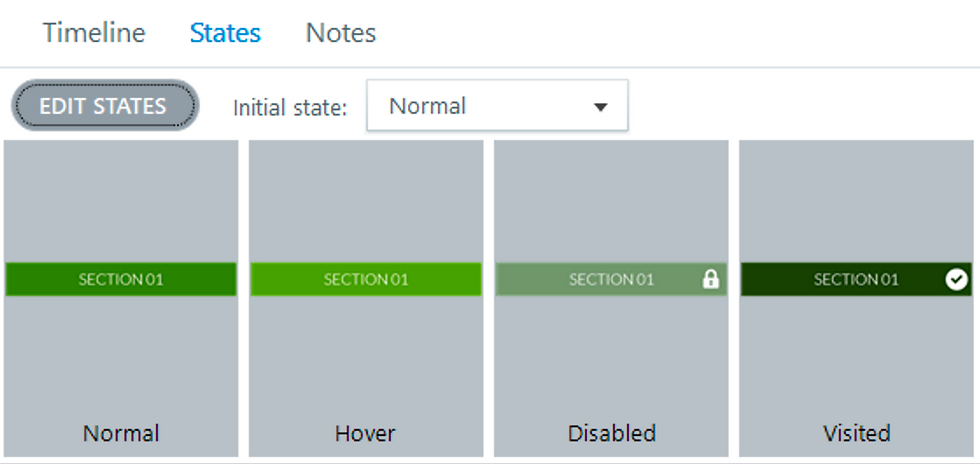
弊社ディーシェが日本語で解説している動画「ステイト設定(オブジェクトの状態)」も参考になると思います。このサンプルでは、デフォルトのNormal(通常)ステイトに加えて、Hover(マウスホバー)、Disabled(無効)、Visited(訪問済)の3つのステイトを追加しています。もちろんお好きなように書式設定することができます。サンプルのステイトは次のようになります。

以下がサンプルのステイトの書式設定と設定理由です。
Hover:塗りつぶしの色をすこし明るくし、マウスがボタンの上にホバーした時に目立つようにしました。
Disabled:この記事「Why You Shouldn’t Gray Out Disabled Buttons」のアドバイスに基づいて、無効化状態のボタンをグレーにするのではなく、透明度を設定しました。このボタンがもうクリックできないことを明確にするために、ロックアイコンも追加しました。
Visited:Normalステイトと違いが目立つように濃い塗りつぶしの色を選択し、学習者が次にクリックすべきボタンを明確にしました。また、チェックボックスアイコンを追加して、学習者がこのセクションをすでにアクセスしたことを明確にしました。
4.2つ目以降のボタンをデフォルトで無効にしておく
ボタンをロックするには、最初に、1つ目のボタンを除く2つ目以降のボタンのデフォルトのステイトをDisabledに設定します。設定するには、ボタンを選択して[States]タブを開き、次に示すように、[Initial state(初期状態)]ドロップダウンリストから[Disabled]を選択します。

すべてのボタンについて設定を完了すると、次のスクリーンショットのような初期状態のオブジェクトがスライドに表示されます。

5.ボタンに[Jump to]トリガーを設定する
次に、ユーザーがクリックした時に適切なスライドにジャンプするように、ボタンにトリガーを追加します。トリガーを初めて使用する場合は、このチュートリアル「Working with Triggers」を確認してください。
弊社ディーシェが日本語で解説している動画「トリガー」も参考になると思います。
完了すると、トリガーパネルは次のようになります。

6.ボタンにState Changeトリガーを設定する
次に、前のセクションを表示した後、次のセクションボタンのステイトを[Disabled]から[Normal]に変更するために、1つ目のボタンを除く各ボタンにトリガーを設定する必要があります。例えばSection02ボタンのトリガーが以下のようになっていることを確認してください。

メニュースライドでタイムラインが開始した時に、Section01ボタンのステイトがVisitedで、かつSection02ボタンのステイトがNot Visitedの条件が成り立っている場合、セクション02ボタンのステイトがNormalに変わるように設定しました。
この2番目の条件Conditionsは重要です。もしこの条件がないと、Section02を表示した後にメニュースライドに戻っても、Section02ボタンはNormal状態を表示してしまい、望む動作にはならなくなってしまいます!
残る各ボタンについて、それぞれ追加の条件を設定して、ステイトがNormalに変更される前に、先行するボタンがVisitedであることを確認する必要があります。Section03ボタンのトリガー設定を見て、意図を確認してください。

今回は3つの条件を追加しました。
Section01のステイト=Visitedの場合
かつSection02のステイト=Visitedの場合
かつSection03のステイト≠Visitedの場合
残りのボタンについても同じように設定する必要があります。Section04のボタンには4つの条件を、Section05のボタンには5つの条件を設定します。
6.Prev/Next(前へ/次)ボタンの設定を調整する
学習者が混乱したりしないように、[前へ]ボタンと[次へ]ボタンの設定を調整する必要があります。設定オプションは、スライドプロパティにあります。これらにアクセスする方法については、「Adjusting Slide Properties」をご覧ください。
メニュースライドでは、Prev/Next(前へ/次)ボタンを非表示にしました。理由は画面に配置したボタン群を使用して適切なセクションにジャンプさせたいためです。
また、セクションを表示しないで学習者がメニューに戻ることができないようにするため、各セクションの最初のスライドのPrev(前へ)ボタンを非表示にしました。
最後に、各セクションの最後のスライドの次のボタンのJump Toトリガーを変更して、メニュースライドにジャンプするようにしました。
もしこの状態でよろしければ、ここで作業は止めてください。完全に機能するロックメニューが出来上がりましたね!しかし、このサンプルでは、さらに一歩進めました。
7.メニュースライドに終了を告げるレイヤーを追加する(オプション)
このサンプルでは、明確な終わりを告げるために、メニュースライドにレイヤーを追加し、学習者がコースのすべてのセクションを表示した時に、終わりを告げるレイヤーが表示されるように設定しました。レイヤーを使用したことがない場合は、Working with Layersチュートリアルを確認してください。
弊社ディーシェが日本語で解説している動画「レイヤー」も参考になると思います。 下記が終わりを告げるレイヤーを表示するトリガー例になります。

サンプルのExitレイヤーに、学習者がコースを終了したり、戻ってセクションを任意の順序で確認したり、コースを再開したりできるように、いくつかのボタンを追加することにしました。これらのオプションを含めるかはあなた次第です!
株式会社ディーシェは日本におけるArticulate製品の販売代理店です

Opmerkingen