Storylineでタブインタラクティブを最も簡単に作成する方法
- DISCE
- 2021年1月5日
- 読了時間: 5分
更新日:2023年11月22日

タブインタラクティブは、クリック&リビールとも呼ばれ、eラーニングコースでよく使用されるインタラクティブです。理由は、同じような内容を局所的にチャンク(まとまり)にする優れた方法だからです。一度にすべての内容を表示してしまうと、学習者を圧倒してしまいます。学習者はタブをクリックして都度確認できるようになりますし、タブも直感的です。タブの大きな利点は様々な方法でタブをデザインでき、機能することです。
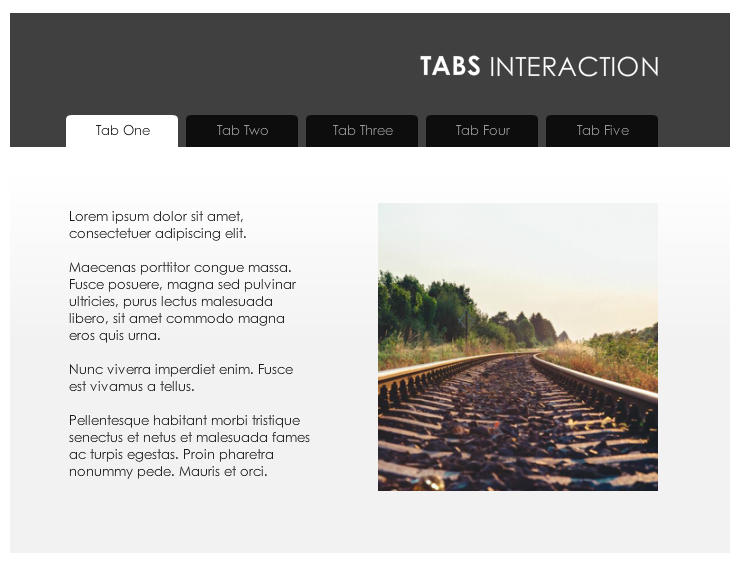
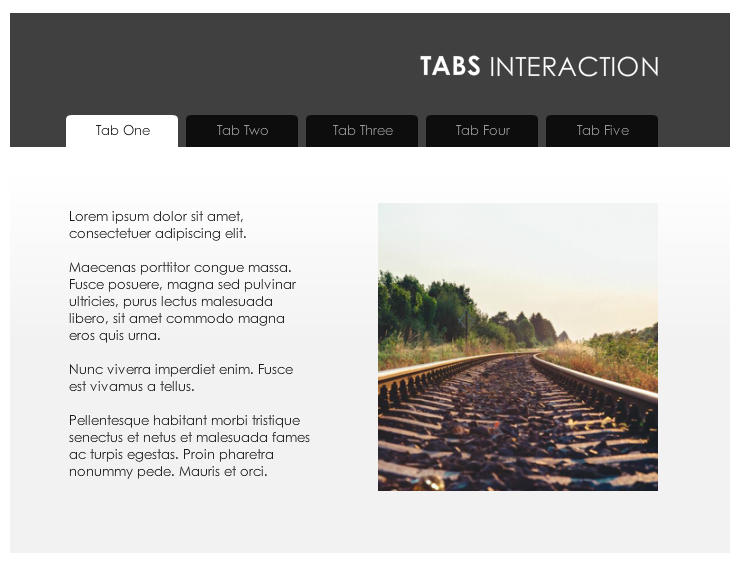
シンプルなタブインタラクティブのサンプルをご覧ください。そのソースファイルも無料でダウンロードできるようにしてあります。
※Storyline2バージョンですので適宜ファイルをアップグレードしてください。
タブインタラクティブを作成するには、様々な方法があります。今回のような典型的なサンプルを作成するために、ステイト、ボタンセット、スライドレイヤーなど、Articulate Storylineの主要な機能をいくつか使用しました。
スライドのスタイルを整える
最初のステップは、インタラクティブオブジェクトをどのように見せたいかを決めることでした。スライドの上部にタイトルテキスト(フォント:Century Gothic)を含む濃いヘッダーを、スライドの下部にはグラデーション効果のある薄いグレーの背景を使用しました。2つの背景は長方形を使用して作成しました。この時点でのスライドは下図の状態です。

また、プレイヤー設定のプロパティウィンドウを表示し、プレイヤーの外観を調整して「非表示」にしました。どうやってやったのかというと、プレイヤーからメニューとすべてのボタンとリンクを削除しました。(スライドのプロパティを使用して、「次へ」および「前へ」ボタンをスライドから削除することを忘れないでください!)
また、配色を調整してプレイヤー全体を白一色にし、プレイヤーがブラウザーの背景色(こちらも白)と調和するようにしました。これにより、欲しかった「見えない」プレイヤーの外観が生まれました。プレイヤーのプロパティ設定ウィンドウの右にプレビューが表示されます。

タブを作成する
スライドの背景にスタイルを設定できたら、片側の角が丸い長方形を使用してタブを作成しました。タブのタイトルテキストを図形に追加し、タブを黒に、テキスト(フォント:Century Gothic)を薄い灰色でスタイルしました。
タブが意図通りに作成できたら、コピーしてから4回貼り付けて、他のタブを複製しました。次に、リボンの[FORMAT]の配置ツールを使用して、各タブを等間隔に配置しました。これでスライドは次のようになりました。

進捗状況としてはタブ作成はまだ完了していません。タブはそれぞれ、インタラクティビティを期待どおりに機能させるためにいくつかのステイト設定が必要です。そこで、最初のタブを選択し、[States]パネルで、HoverとSelectedという2つの新しいステイトを追加しました。

タブ毎に同じ作業を繰り返す必要はありません![Format Painter]でステイトもコピーできます。 [Format Painter]を使えば数回クリックするだけで、HoverとSelectedステイトを、他のすべてのタブに追加できます。
ボタンセットを作成する
これらのタブをボタンセットとして設定すると、一度に1つのタブしか選択できないようにすることができます。大変時間の節約になります!
ボタンセットを作成する方法は次のとおりです。すべてのタブを選択し、コーナーアンカー上で右クリックします。右クリックメニューから[Button Set]を選択し、[New Set]をクリックして名前を付けます。これで、ボタンセットとして設定され、一度に1つのタブのみが選択した状態で表示できます。

レイヤーを追加する
タブを配置してボタンセットを作成できたら、次のタスクはスライドレイヤーを作成することです。「Tab One」という名前のレイヤーを追加し、プレースホルダーテキストと画像を追加しました。リボンの[VIEW]の[Gridlines]や[Guides]機能を使用して、きれいに整列させました。

[Tab One]レイヤーが意図通りに作成できたら、レイヤーのコピー機能を使用して、4回複製し、各レイヤーの名前を変更して、各レイヤーのテキストと画像を置き換えました。

補足
当初は[Tab One]のスライドレイヤーを作成するつもりはありませんでした。不要なレイヤーは極力なくしたかったので、[Tab One]の内容をベースレイヤーに直接配置しようとしていました。しかし作成している時に、意図通りに機能しないことがわかりました。なぜなら他のタブをクリックした時に[Tab One]があるベースレイヤーを表示するトリガーをうまく機能させる手段がなかったからです。(トリガーはスライドレイヤーを表示したり、現在のレイヤーを非表示にしたりできますが、ベースレイヤーを強制的に表示できないからです。) トリガーを設定する
ほぼ完了しました!しかしトリガーを設定しないと何も起こらないので、タブのインタラクティブを有効にするには、トリガーを追加する必要があることを覚えておいてください。
このサンプルでは、最初のタブがデフォルトで選択され、内容が表示されるようにしたいと考えていました。これを実現するために、2つのスライドトリガーを追加しました。

1つ目のトリガーは、ベースレイヤーのタイムラインが開始した時に、タブのステイトを[Selected]に変更するトリガーです。
2つ目のトリガーは、ベースレイヤーのタイムラインが開始した時に、[Tab One]レイヤーを表示するトリガーです。
最後のステップは、学習者が各タブをクリックした時に対応するスライドレイヤーを表示するトリガーを各タブに追加することでした。時間を節約するために、トリガーを1つずつ作成するのではなく、トリガーのコピー&ペースト機能を使いました。5つのタブがあるのでトリガーは5つ増えました。

これで、タブインタラクティブは完全に機能するようになりました。これが最終版です。

TIPS:ボタンセットは、今回のようなインタラクティブなオブジェクト群をすばやく作成する鍵です。筆者自身もボタンセットを思い出す前は、非常に複雑に作りこんでいました。ボタンセットは多くのトラブルから救ってくれました!
学んだことを試してみたい方で、まだArticulate 360をご契約されていない場合は、30日間の無料トライアルをお試しください!
株式会社ディーシェは日本におけるArticulate製品の販売代理店です
Comments