
eラーニングで学習者が情報とのインタラクションをよりコントロールできるようにしたい場合、スライダーは素晴らしい選択肢となります。スライダーは、Articulate Storylineプロジェクトに追加できるインタラクティブな要素であり、eラーニングのプロは、あらゆることにスライダーを使用しています。
そこで、スライダーの基本的な使い方をいくつか見ていくことで、創造性の種をまいていきましょう。また、スライダーをより簡単に操作するための便利なプロ向けのヒントも紹介します。
スライダーを追加する
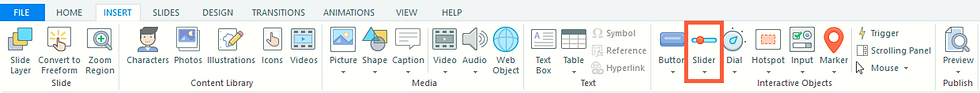
まずはじめに、プロジェクトにスライダーを追加するのは簡単です。Storyline 3/360の[Insert]タブにあるスライダーは、ダイヤルやボタンなどのインタラクティブなオブジェクトと一緒に配置されています。

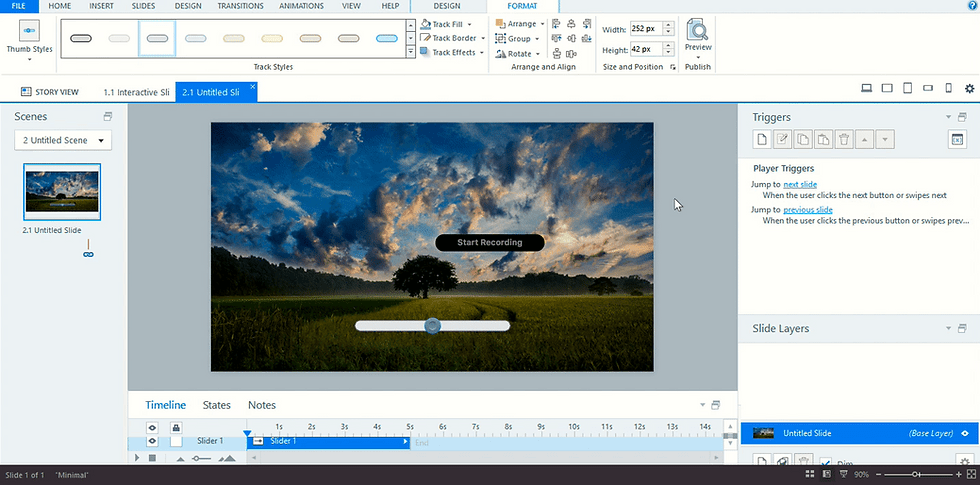
スライダーを選択すると、3つのスライダースタイルが表示され、その中から選ぶことができます。

どのスタイルを選択しても、スライダーのカスタマイズや操作方法は同じです。
スライダーを挿入して選択すると、[Slider Tools]メニューが表示され、2つのタブが利用できるようになります。[Design]と[Format]の2つのタブがあります。

[Design]タブには、スライダーの機能をカスタマイズするためのオプションが含まれています。[Format]タブには、スライダーの外観をカスタマイズするためのオプションがあります。まず、[Format]タブにあるオプションのいくつかに焦点を当てましょう。後ほど、[Design]デザインタブのオプションに飛び込みます。
スライダーのルック&フィールをカスタマイズする
私がスライダーで気に入っていることの1つは、その柔軟性です。[Slider Tools]→[Format]タブのオプションを使用してスライダーの外観を変更することにより、プロジェクトに簡単にスライダーを組み込むことができます。
スライダーはトラック(枠)とサム(取っ手)という2つの基本的なパーツで構成されています。スライダーを操作するために、学習者はトラックに沿ってサムをドラッグします。

トラックとサム両方のサイズ、色、効果をカスタマイズすることで、スライダーをプロジェクトのルック&フィールに統合することができます。または、背景から目立たせることもできます。さらに、サムとトラックを、あなたの好きな画像と置き換えることもでき、クリエイティブな可能性がいっぱいに広がります。それでは、スライダーのフォーマットとカスタマイズの方法をいくつかご紹介しましょう。
リサイズと回転
トラックとサムは個別に、または一緒にサイズを変更することができます。
スライダー全体(トラックとサム)のサイズを変更するには、コーナーハンドルをドラッグします。

トラックの長さを変更するには、左または右のサイズ変更ハンドルをドラッグします。

トラックの太さを変更するには、左の黄色いハンドルを上下にドラッグします。

スライダーサムのサイズのみを変更するには、サム上部の黄色いハンドルを上下にドラッグします。

スライダーは横向きでStorylineプロジェクトに追加されますが、スライダーを垂直にしたい場合、スライダーの上部にある回転ハンドルをつかむか、リボンの[Rotate]ドロップダウンから、簡単に好きな向きに変更することができます。

カラーリング
トラックとサムの塗りつぶしの色を変更するのも簡単です。スライダーを選択し、[Slider Tools]の[Format]タブを開くだけです。[Track Fill]を選択して、トラックの塗りつぶしの色を変更します。

TIPS:スポイトツールを使って特定の色を選択し、スライダーの色をスライド上のオブジェクトや画像とコーディネートしてください。これは、スライダーの外観をカスタマイズし、スライド上の他のオブジェクトと完全に一体化させるすごく簡単な方法です。

サムを変更する
多くの人が、Storylineのデフォルトのサムとトラックオプションの代わりに、独自の画像を使用することを好みます。これは、プロジェクトに合ったルック&フィールを与え、スライダーをスライドに本当に調和させたい場合に便利です。
サムを画像に変更するには、スライダーを選択し、[Slider Tools]の[Format]タブで[Thumb Fill]→[Picture]の順に選択するだけです。

同様に、トラックを画像に変更するには、スライダーを選択し、[Slider Tools]の[Format]タブで[Track Fill]→[Picture]の順に選択するだけです。
TIPS:トラックの塗りつぶしに画像を使おうとして、正しい外観を得るのに苦労している場合、トラックを半透明または透明にして、スライドの画像の上に置くだけの方が簡単かもしれません。
[Track Fill]オプションから[Gradient]を選択し、[More Gradients]を選択すると、塗りつぶしの色の透明度(Transparency)をコントロールすることができます。そこから透明度スライダーをドラッグ(または値を入力)して、透明度を0(透明度なし)から100(完全な透明度)まで調整するだけです。

スライダーのプロパティを設定する
スライダーを追加する方法と、スライダーのルック&フィールをカスタマイズする方法をいくつか見てきましたが、次はスライダーの操作方法について詳しく説明します。つまり、[Slider Tools]→[Design]タブで利用可能なオプションについて掘り下げるということです。

スライダーの動作を制御する
プロジェクトにスライダーを追加すると、Storylineは自動的にそのスライダーに関連するSlider1という名前の変数を作成します。このスライダー変数は、[Design]タブの[Slider Properties]グループで見ることができます。

このスライダー変数は、Storylineが自動的に作成する数値型変数です。Storylineはコース内の各スライダーに対して、新しい数値型変数を作成します。スライダーで制御される数値変数を別な変数に変更したい場合、変数ドロップダウンを使用して、他の数値型変数を選択するだけです。
スライダーに割り当てられた名前(例:Slider1、Slider2など)をより直感的な容易に認識できる変数名に変更したい場合、スライダーを右クリックして、[Rename]を選択するだけです。新しい名前を入力し、[OK]をクリックします。タイムライン上のスライダーの名前を変更することもできます。タイムライン上のスライダーをダブルクリックして、編集します。スライダーの新しい名前を入力し、Enterキーを押します。スライダーの名前を変更することで、トリガーを割り当てる際に正しいスライダーを素早く簡単に選択することができます。

スライダーをプロジェクトに追加すると、デフォルトでは、Start値0、End値10のオブジェクトとして挿入されます。つまり、スライダーを左から右へドラッグすると、0~10までの11の「ステップ」があることになります。ここでは、[Design]タブでステップ数と各ステップの値を制御する方法と、その他のスライダーのプロパティを詳しく見ていきましょう。
Update | Storylineでは、スライダーの変数が更新されるタイミングを制御することができます。学習者がスライダーをドラッグしている間(デフォルト設定)、または学習者がスライダーを放した後に、変数を更新することができます。 |
Start | スライダーの開始値です。言い換えれば、サムが最初にトラック上に現れるステップに割り当てられる値です。下記の初期(Initial)値も参照してください。デフォルトではこの値は0に設定されていますが、開始値には小数点以下2桁までの任意の値を設定することができます。最小値は-9999、最大値は9999です。 ほとんどのプロジェクトではこの値は0のままでよいのですが、プロジェクトによってはこの値を学習者が画面上で見ているものと一致させる方が分かりやすい場合があります。たとえば、スライダーを使って32°Fから100°Fまで変化するインタラクティブな温度計を作成する場合、混乱を避けるためにStart値を32にするとよいでしょう。 |
Initial | これは、トラック上のスライダーサムの初期位置です。繰り返しになりますが、Storylineのデフォルトは0(左)ですが、小数点以下2桁までの任意の値を指定することができます。例えば、スライダーの終了値を10として、サムをスライダーの中央に表示させたい場合は、初期値として5を設定します。 |
End | スライダーの終了値です。デフォルトは10ですが、小数点以下2桁までの任意の値を設定することができます。最小値は「-9999」、最大値は「9999」です。開始値と同様に、特定のインタラクションでは、学習者がスクリーン上で見ているものを反映させるためにこの値を変更することが分かりやすい場合があります。 |
Step | スライダーサムがトラックに沿って移動する際の増分値です。デフォルトでは、Storylineはこの値を1に設定しますが、小数点以下2桁までの任意の値を設定することができます。この例のように、オブジェクトの状態を変化させるためにスライダーを使用する場合、しばしばスライダーのステップ値を大きくします。 |
アクショントリガー
スライダーを見栄えよく、思い通りにセットアップしたら、次は何をするのでしょうか?スライダーはインタラクションのためのツールなので、学習者がスライダーを使用したときに何か動作させたいと思うでしょう。そこで、トリガーが登場します。スライダーが動いたり、変数が変わったりしたときに実行されるトリガーを追加する必要があります。
例えば、この水処理プロセスのサンプルコンテンツのように、学習者がスライダーをドラッグすると、一連のレイヤーをだんだん表示して徐々に画像を表示させたいとします。このプロジェクトでは、トリガーパネルのレイヤートリガーは以下のようになります。

もちろん、スライダーでトリガーできるアクションの一例に過ぎません。他にもたくさんあります。トリガーについてもっと知りたい方は、こちらのユーザーガイドをご覧ください。
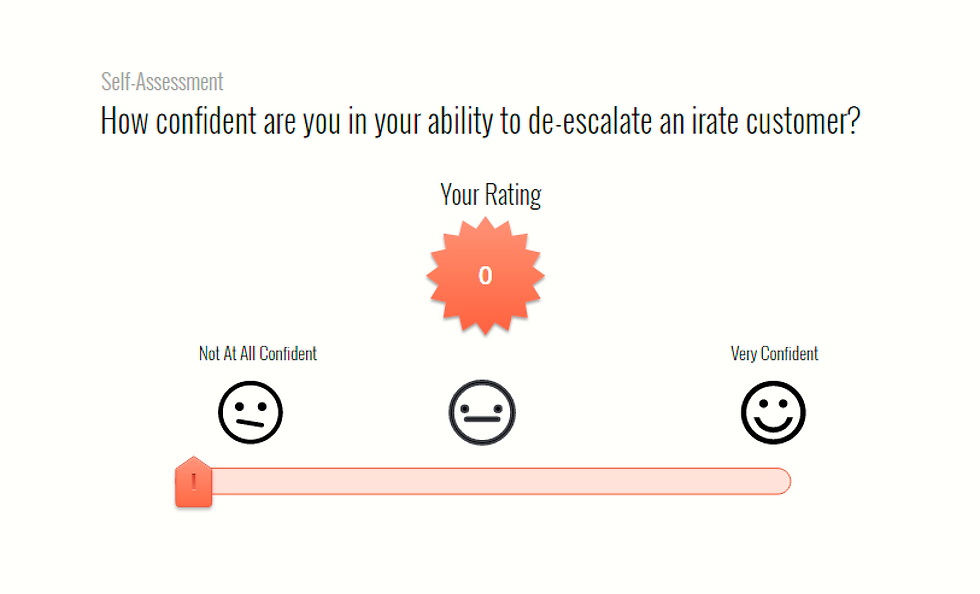
TIPS:スライダーの一般的な使用方法の1つは、スライダー値をキャプチャして、テキストボックスまたはシェイプに表示することです。これは、学習者が自分自身を評価するためのとてもクールな方法です。たとえば、以下の例のように、学習したばかりの新しいタスクを実行する際の満足度を反映させるためにスライダーをドラッグするように学習者に指示することができます。

上記のようなインタラクションを構築するには、テキストボックスやシェイプに変数参照を追加することで簡単に行えます。変数参照は、%で囲まれた変数名を反映したテキストです。つまり、テキストボックスやシェイプに「%slider1%」と入力すると、プレビュー/パブリッシュ時にslider1の値が表示されます。同様に、「%slider2%」と入力すると、slider2の値が表示されます。本当にクールなのは、学習者がサムをトラックに沿って動かすと、この参照が自動的に更新されて値が表示されることです。(更新設定をデフォルトのままにしておいたと仮定)この例を、以下のGIFアニメで見ることができます。

その他のヒントとリソース
ここまでで、プロジェクトにスライダーを追加することによるインタラクティブな可能性が見えてきたのではないでしょうか。このブログでは、多くの情報やヒントに触れましたが、まだまだ学ぶべきことはたくさんあります。ここでは、さらにいくつかのヒントとリソースをご紹介します。
コースでスライダーをどのように使用するか、よく分からないですか?ご心配なく。Articulateのコミュニティは、自分の作品を見せることにとても寛大です。この「e-learning challenge」や「8 Stunning Slider Interactions That Get Learners Engaged」で、スライダーを使用するためのクリエイティブなアイデアをチェックしてください。
学習者に表示するスライダーの値をキャプチャするアイデアが好きですが、学習者の入力を制限したり、学習者が選択を変更できないようにしたいとお考えですか?スーパーヒーローであるWendy Farmer氏の素晴らしいヒントは、このディスカッションをご覧ください。とても賢いですね。
スライダーを使用するクールなアイデアの1つは、学習者がスライダーをドラッグすると変化するインタラクティブな棒グラフを作成することです。このアイデアを説明するGIFをご覧ください。この効果はクールでしょう?この効果を出すコツは、棒グラフに多くのステイトを追加し、スライダーに多くのステップを追加することです。このように段階的に変化させることで、スライダーとバーの動きが滑らかになります。このスライダーのインタラクションがどのようなものかを見るには、この棒グラフのプロジェクトをダウンロードしてください。

前述したように、スライダーを挿入すると、自動的にプロジェクトにスライダー用の変数が追加されます。もちろん、スライダー変数をより適切な名前に変更することは、多くの理由で大きな利点となりますが、特にプロジェクトのトラブルシューティングをするときに便利です。
スライダーに関する一般的なガイドをお探しですか?こちらもぜひご覧ください。Storyline 360ユーザーガイドをご覧ください。
これらの機能を試してみたい方は、Articulate 360の30日間の無料トライアルをお試しください。ご登録にクレジットカードは必要ありません!!
株式会社ディーシェは日本におけるArticulate製品の販売代理店です
Comments